UX Redesign
Background
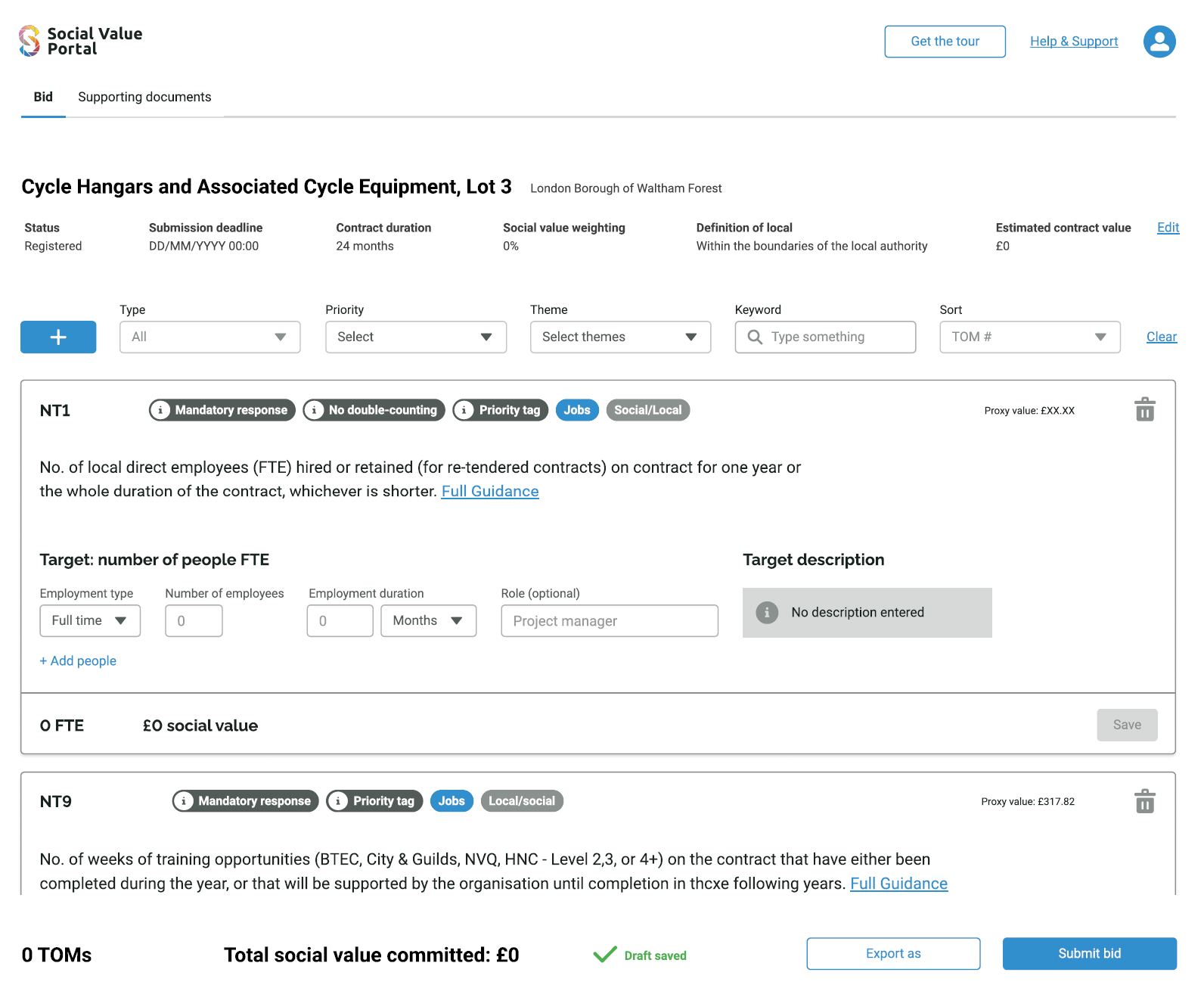
At Social Value Portal, a critical part of the platform is the social value calculator. This section is where users enter their data and upload supporting files. The entire platform is predicated on users entering the correct data, so businesses can use the platform to robustly aggregate and report.
The biggest group of users were suppliers, who worked for companies that were mandated to use the software by the procuring organisations, in order to win new business.
The problem was suppliers users had the lowest NPS, and they were sending the most customer support requests. Fundamentally, their experience needed improving.
The overarching business objective was to improve the supplier NPS and I led the product team’s contribution to this business objective. Here's how I approached the epic.
As a business we set OKRs for all epics, so naturally the first step I took was to define the OKRs for the epic by facilitating a workshop with key stakeholders.
To facilitate this session I introduced the following:
- Data and user insights we had gathered about the supplier journey
- The key ‘Jobs to Be Done’ (JBTD) by a supplier user
We knew from the data that suppliers were entering data incorrectly and this had the knock on effect of creating more work for our evaluations team, which circled back to the end user. We also knew that over 20% of suppliers bounce before completing their submission and we knew from speaking to users they felt frustrated that data entry the process took them too long to complete.
Ultimately, the key JBTD for the user was to ‘win new business’ but this was more difficult if they found it hard to submit a good response or if they didn’t have the human resources to complete the process.
After a round of post-it note fun, we synthesised our thoughts and landed on these OKRs which could be split into two distinct objectives (note: key results are not disclosed for confidentiality reasons).
Make it quicker to enter data
Make it easier to enter data right the first time
To deliver these OKRs we needed to identify and validate the highest value problems to solve. I knew that lots of key business stakeholders, from designers to customer success, had ideas about solutions but to me it’s always essential to map out the problem statements first.
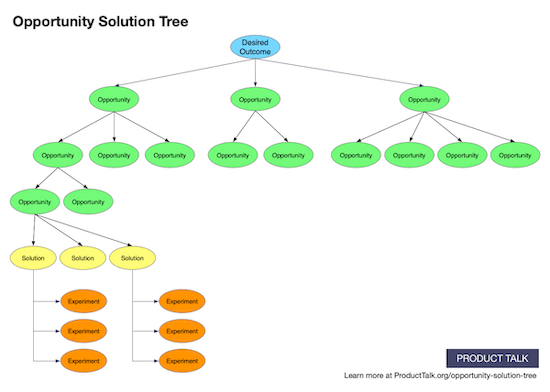
I also wanted to ensure that I could create consensus among these stakeholders, and start to create a deep user empathy among the developers that were on the scrum team. To achieve both, I decided to facilitate an Opportunities Solution Tree workshop, as pioneered by Teresa Torres.
The purpose of this was to map out all the opportunities we believed existed, group them into a hierarchy under each objective from the OKRs, and decide on the high priority problems to test and validate.
Here’s how I facilitated the workshop:
- Everyone has 5 post it notes to write down opportunities, framed as problems . These had to be written from the perspective of the user, much like a user story (e.g. “I don’t understand the question guidance”).
- We go around the group explaining our opportunities, and grouping them into similar themes. Any that don’t relate to our two outcomes are grouped as out of scope.
- We then start building the tree by adding a node for each theme and then grouping the opportunities in a hierarchy under these nodes.
- Once we had our complete OST we dot voted on our top three problems to solutionize
- Myself and our UX designer then took these ideas, and got ready to test them
In this project, because there were many interested stakeholders, myself and the UX designer had to keep tight control on the direction we were heading in, to prevent scope creep and ensure we could move fast. In order to do this, we worked together without the wider OST group to ideate and prototype five key UX changes we believed could have the biggest impact.
We then presented these back to internal stakeholders, justifying them and ensuring they backed our choices.
Next we moved on to testing them. I led on the recruitment for the tests, as I knew it was critical we tested with a range of user personas. For example users from large and small organisations, as well as people new to the system and those with more experience. For me it’s always critical you don’t bias the test with poor user recruitment. You can learn more about how I approach user research screening and recruitment in this article.
Our designer created interactive lo-fi prototypes, and we tested them with 15 users to gather feedback and synthesise. I like to work in product trios, so the lead developer was invited to observe the interviews and the recordings were shared with the scrum team so they could continue to build empathy and understanding through the design phase.
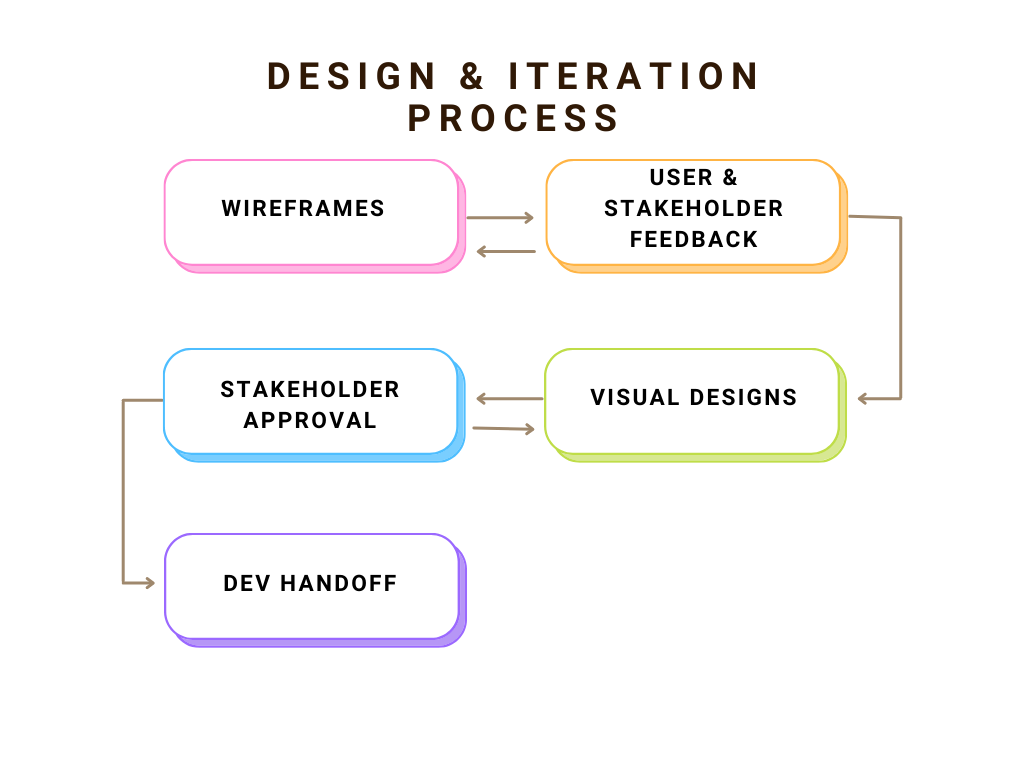
Once we completed the prototype testing and decided to progress with the concepts that performed best against our objectives, we moved on to wireframing.
The wireframing was delivered by our lead UX designer but I worked closely with them to discuss decisions and ensure we were constantly drawing on our user research. At this stage, I also increased the involvement of the scrum team to ensure the designs were feasible and started to size particular user stories. This allowed our developers to start planning for the build prior to the hand-off.
We then moved through the feedback loops progressing to the visual designs. At the visual design stage we presented them to business stakeholders. I had to demonstrate strong stakeholder management here, backing the decisions we made and saying no to additional requests, when necessary.
As a PM I thrive collaborating with software developers, data scientists and designers. I don’t believe in a one-time dev hand off. I like to make the process easy by involving the dev team as early as possible, so they have been part of the decision making and scoping throughout the design phase. This prevents any nasty surprises or pushback, and means they are much more in tune with the user’s needs. I followed the same process for this project, so when it came to hand-off the dev team had already started planning the component architecture and had estimated the high priority user stories.
It meant the scrum team could self-organise and start deciding what to work on in each sprint, and I just needed to be there to clarify the ‘what’ and the ‘why’.